Hello!
Today I will show you how to create text with a textured background image, so that the type looks like it is made out of the image. The example I am using is a photo of concrete. I will make a mask of the concrete and use it for the text.
•Open Illustrator first, set up an 8 x 4 document just for my example that is what I am using.
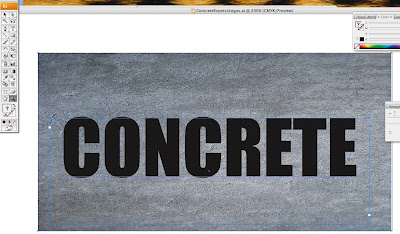
•Click the File Tab : Place (find image to use for the background)
It is okay if the image is too big for the document as long as it is not a huge file size.
•Type the words you want to use for your mask, I made the type Black,
place over the background image.

•Select all by the pressing the command key and A key at the same time.
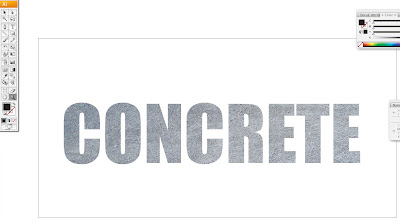
•Now go to the Object Tab: Select Clipping Mask: Make

Cool hu? Now you have a simple way to make type look like concrete that was the background image.
No comments:
Post a Comment